In the past, people met face to face. There were no alternatives. Now, with all this social media fuss, most of the new people you get to know are sometimes thousands of miles away from you.
Therefore, the first contact is made through social media, especially Facebook, since almost anybody we know has already at least one account on this social platform.
The first impression you make is important, whether you are trying to make friends, sell a product, or build your personal or business brand.
Do you want to impress your friends, clients, or colleagues? Do you want to make your Facebook page look professional? Well, of course you are. This article will help you make your best choices when it comes to designing your Facebook banner.
Let’s see, step by step, some of the most important things to look at when designing your banner.
The Facebook guidelines for cover sizes
According to Facebook itself, there are some minimum requirements for the sizes of the covers. Take them into account but not necessarily stick to them. You should design the banners to be bigger in size and at an appropriate resolution in order to make sure they are displayed correctly on Facebook.
The profile picture displays a 170×170 pixels image on computers, a 128×128 pixels image on smartphones, and a 36×36 pixels image on feature phones. All these images are displayed as squares but only on your profile page. In ads, comments, and posts they will be cropped to circular shapes. Therefore, you should pay attention not to have something important in the corners of your designed profile image. Our advice would be to crop it yourself and evaluate the results before posting it on Facebook.
The page cover photo displays 820 pixels wide by 312 pixels tall image on computers and 640 pixels wide by 360 pixels tall image on smartphones.
According to Facebook, the minimum size of this image should be at least 400×150 pixels. Also, Facebook recommends the use of a JPG file with an 851×315 pixels resolution for best results in terms of loading time and quality of the display. Also, our recommendations would be to create significantly larger files as templates and reduce their size to Facebook’s recommendations only when you are ready to change your profile image. You will need the original template file in order to apply modifications later.
If you’re not sure what sizes you’re supposed to use right now for your Facebook images, check out our Facebook image sizes guide.
Mobile versus Desktop
We’ve learned in the previous paragraph that there are major differences in how your cover image is displayed on computers and the mobile Facebook app. This is a major issue that should be taken into account before designing your cover banner because when cropped, you want it to transmit the same message. Not to mention that most of your friends or clients access Facebook on their smartphones more frequently than they are doing it from their computers.
Let’s see an example that will better illustrate what we are dealing with here:
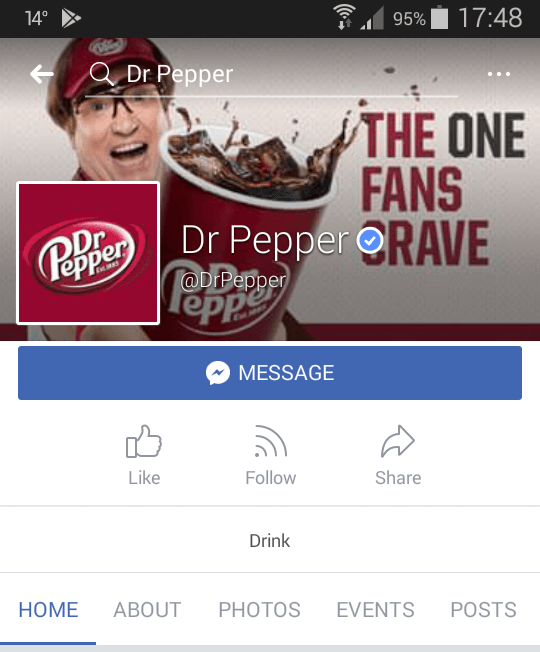
Take a look at Dr. Pepper’s Facebook covers displayed on both mobile, and desktop. See how the mobile cover was cropped and how their message remained visible and easy to understand on both these examples.

On the other hand, observe how Nike’s slogan gets to be improperly displayed when cropped on a mobile device:
In conclusion, pay attention to how you design your banner and test its display on mobile and desktop before sticking to it. Everybody knows Nike’s slogan but you cannot compare your popularity to theirs. Therefore, you need to make sure you are transmitting the same message on both these platforms.
Animated versus static
There are two main types of Facebook cover designs to choose from: the static banner and the animated/video banner. Depending on your Facebook marketing strategy and your marketing goals, but also on your audience, you get to choose which of these types of banners to design and upload on your account.
Example: In order to promote an event or multiple products, the animated banner would make a great option because it will allow you to present different slides with different messages without cluttering your banner with too much text or too many images that may confuse your audience.
Make the decision: What do you want to present or represent?
You can browse Facebook and look at some of the most popular pages and accounts but finally, you will have to make this decision on your own. I am referring to the decision of what to put on your banner and how to design it in order to reflect your values, your style, your image, or your company better.
Before settling for a specific type of cover, let’s discuss, in short, each one of the options you have:
- Feature your logo and/or your slogan on a solid color background.
The simplest and sometimes, the easiest to notice Facebook cover photo features a slogan on solid color background. Assign your logo image as a profile image and there you go, your profile page will be easy to notice by fans and clients. Pay attention however to how you design your message. You want it to be readable on mobile devices as well, not only on computers. Take the example of Nike and learn from their mistake.
Here’s another example of a simple banner that comes from WordPress.
- Feature your logo and your slogan and a background image.
Maybe just a simple message or a slogan is not enough for you. There’s no problem, you can follow the same idea but with a twist: change the solid color background with an image that reflects your vision, your products or your services.
Here’s a great example, the Facebook cover image featured on Adidas’ page. They have a slogan in the right part of the screen but also a composition of images that describe everything they stand for: action, movement, sports, and healthiness.
- Create a collage
Take for example McDonald’s and their simple yet effective Facebook cover image. While a very good choice in photography can help you make the best out of your Facebook cover, the same results can be obtained by creating a collage of representative images for your brand. This is a collage that presents us a series of life events, not just only product photography. It’s a great choice considering that people of today are searching for experiences rather than simple products. They want action, movement, and fun.
- Drive people to your page or your event
Studio Airport, a design agency from the Netherlands, gives us the perfect example of a Facebook cover that features an event. Unlike all the other covers presented so far, this time our example features a video Facebook cover, created to promote an event.
- Feature a holiday
Is there an upcoming holiday you may feature on your Facebook cover without losing your brand identity? Go forth and create a new banner for this holiday and you will get a lot more fans and followers should your design will be able to trigger an emotional response. Let’s take a look at TechCrunch and their Halloween Facebook cover. It’s simple, intuitive, creative and at the same time, it captures the spirit of the holiday with a pumpkin carved with their logo.
- Showcase your newest/premium products
The cover of your Facebook page is the best place to advertise a new product or to present to your clients your premium products as well. In this case, one of the best examples comes from L’Oreal Paris. Their cover features a simple HTML5 video that presents different shades of foundation and a collage of women portraits which shows us how each of these shades matches different complexions.
- Show your clients how they can benefit from your services
We’ve talked about the importance of a slogan and how you can use it on your Facebook cover. However, when it comes to marketing messages, there are other featured texts that may prove to be helpful in some cases. Take for example GoDaddy’s Facebook banner.
- Present your team or your work environment
This option can also prove to be effective because it gives the impression of transparency and authenticity. Providing you have a good work environment that can be featured on the Facebook banner, do it without with no regrets. A great example of such a banner comes from Robot Food, a branding agency from the UK.
Make it your own
Intellectual property is yet another issue to think about, a very important issue when it comes to business banners. You can avoid copyright infringements by designing your own covers, with your own illustrations or images.
However, if you don’t have the means to create such visuals or if you don’t need such an investment, you can use stock images or images that were published as public domain.
Creatopy’s Facebook cover photo maker takes care of these issues by providing a full set of templates and stock images, available for all premium users without restrictions or limitations.
Mistakes to avoid when you design your Facebook cover
We’ve seen so far a few examples of great Facebook covers, we’ve talked about some of the options you have for designing the perfect banner that will impress everyone. In order to be thorough, however, you should also be aware of the major mistakes you need to avoid in order to get the most out of your designs.
- Too much text
Maybe you feel the urge to send your message, present your values, and talk about the benefits of choosing your services as well. Remember however that we are talking about a Facebook banner and not a Facebook post, a description, or a blog article. You cannot display all these things in a single banner. The more text you include on your banner, the less are the chances that it will be read and the message acknowledged by people who visit your page. Keep it short and if you want to say more than just a phrase or a slogan, try to make a video ad with multiple slides.
2. Ignoring the banner size recommendations
We’ve talked about this problem already in the previous paragraphs. These recommendations are in place for a reason, and as a consequence, they should be taken into consideration before starting the design and not after you’ve already saved your template. Why? Well, there are two reasons: First, if you choose a template that is significantly smaller in size, there will be a significant loss in quality on computers and maybe even on smartphones. Secondly, the proportions are also important because if they are incorrect, the image will be cropped and you can lose an important part of your message.
3. Chaotic visuals
You want to send a message to your fans or clients. For this message to be effective, the focus should be on your slogan, your products, or your call to action. Don’t clutter your banner with chaotic visuals and colors that shift the focus from one object to another, from one corner to another. There should be one, maybe two focal points. That’s it. Present your design to colleagues or friends before uploading it. If they find it difficult to focus on your message, eliminate the unwanted images, illustrations, or colors or even redesign everything from scratch.
Conclusion
Facebook is one of the best and most popular social media platforms people use to interact with each other, create new contacts, or market their products and services. In order for it to be effective as a marketing platform, you need to be able to create a good first impression and the easiest way to do it is through your Facebook cover banner.
There are many things to be taken into consideration here, and we’ve talked about some of the most important of them throughout this article. We were able to browse some examples as well and hopefully, find some inspiration in other people’s work. Keep in mind, however, before starting working on your banner, that the first thing to consider is the proper size of the banner. Once you have a template that sticks to the official recommendations, you can finally build your design.
How much time did you spend on designing your Facebook banner? What type of banner did you choose? Was it effective? Did you find it difficult to create a banner that is displayed correctly on both, computer and mobile devices?

